Triple Canopy redesign / Horizonize
Last fall, Triple Canopy released a fairly massive redesign, including a ground-up rewrite of our familiar side-scrolling layout system.

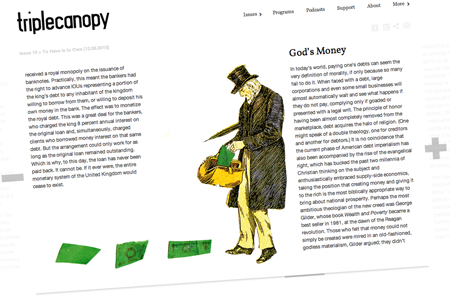
Screenshot from the beautifully-illustrated “To Have Is to Owe”, from issue 10.
The primary impetus behind the redesign for me is well-expressed in our statement:
Ultimately, we decided to jettison the page entirely, atomizing it into a smaller structural unit, the column. Our hope is to restore some of the sophistication of modern, columnar print layouts while avoiding the pitfalls of slavishly translating that trope to the markedly different environment of the screen. This design will facilitate visual narratives that are seamless, yet allow audiovisual objects to maintain their own internal organization… are multidirectional yet propel the reader along a discrete horizon.
The design is, in and of itself, an “argument for the high-resolution reading experience” online. The editors have done a lovely job with the new tools in Issue #10, and I’m sure it’s only going to get better from here.
The engine I developed to do all that in-browser layout magic is about 500 lines of JavaScript called Horizonize, which I’m pleased to announce I’ve just open-sourced on GitHub. You can set it up, and then feed it standard HTML—with some special cues here and there—and out come side-scrolling layouts. I look forward to seeing what brave organizations find a use for this tool on their own sites!