Chrome Web Lab: Universal Orchestra

I spent the better part of last year on a massively ambitious hybrid of a website and museum exhibit conceived by the brilliant Tellart for Google Creative Lab: the Chrome Web Lab, a series of five “experiments” in meshing physical and digital space. My focus was the Universal Orchestra, a mechanical musical ensemble of eight custom-fabricated percussion instruments, playable in open collaboration by museum and online visitors alike. The yearlong exhibit is still up at the Science Museum, London through July 2013, and has earned some very gratifying accolades, most recently winning in the Experimental category at the SXSW Interactive Awards (last night!). But whether or not you’re able to immerse yourself in the live acoustic experience, you can play anytime online—and take part in a 24/7 crowdsourced composition.

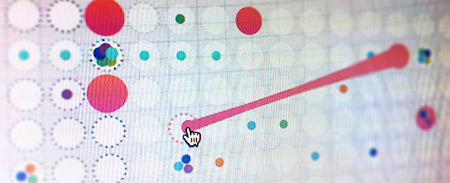
You play on a festive traditional step sequencer, with some interaction cues for the special demands of global, collaborative performance. When you change a note online, that information needs to make a round trip to the museum and back—which could be more than a sixteenth note away, in geo-rhythmic space. To visualize this latency, we imbued the notes (or “blobs”) with an elasticity—so that, the slower your network connection, the more viscous the movement of the note. (Later, I was gratified to see a similar cue in iOS 6 Mail’s refresh animation.) About as soon as we had hashed out the basics of the interaction with the fantastic web/design team at B-Reel, one of their developers was rolling his own physics engine for the animation.

Debugging on the projection wall
The instrumentation is all percussion, and mostly idiophones—self-resonating bodies which, notably, require no tuning. The ensemble we settled on is diverse in material and timbre, spans three and half octaves, and reflects the musical cultures of four continents. There’s the mellow bass octave of the marimba; the austere crack of temple blocks; the ringing brass chimes of crotales; the kalimba’s music-box intimacy (commissioned from Collins Rhythmcraft); the spooky harmonic complexity of the UFO steel tongue drum; the airy, cool-jazz vibraphone; the moody thump of muted toms; and a mixed bag of unpitched hand percussion for rhythmic accents and flourishes. Holding all those characters together is a generative backing track: classic additive synthesis emanating from a chandelier of speakers suspended from the ceiling. Each of these instruments is mounted in a custom-fabricated steel frame, designed by Universal Design Studio in collaboration with Tellart, in careful consideration of the mechanics and acoustics of mounting actuators and cannibalized musical instruments to a rigid body. (Plus some CNC wizardry from Joshua Kirsch.) And all the instruments are tuned to a pentatonic scale, which can take on quite deep harmonic colors in such a varied octet.
After playing for a few minutes, you get a souvenir of your session: an automatically-edited video clip of the music you helped to make. I worked from the After Effects projects of B-Reel’s motion designers to build and deploy a render farm which slices up all that footage, uses an obscure yet powerful tool to sync it all up with musical precision, renders a slick-looking video, and sends it up the pipe—to YouTube, of course. (As an aside: Musically precise timing, unsurprisingly, was the source of many of our greatest technical challenges, from the interfaces to the video streams to the physical actuators.)
Eight months and millions of visitors in, the Web Lab is still going strong. It’s been extremely gratifying to see the project receive additional honors from the IxDA Interaction Awards, the Lovies, Awwards, and others. The current issue of Domus provides some interesting backstory (featuring this choice soundbite from Tellart CEO Matt Cottam: “If you push the Internet until it’s smoking, this is what it looks like.”) and one of the more thoughtful critical responses to the project that I’ve come across. The other four experiments in the Web Lab are no less exciting in concept and execution: robotic sand drawings from vectorized images, visualizations of internet geography, live panoramic webcams, and generative iconography from geometric primitives. This attractive minute-long video gives a good general impression of the project. I heartily recommend you visit chromeweblab.com and/or London. And if you do, please drop me a line and tell me what you think!